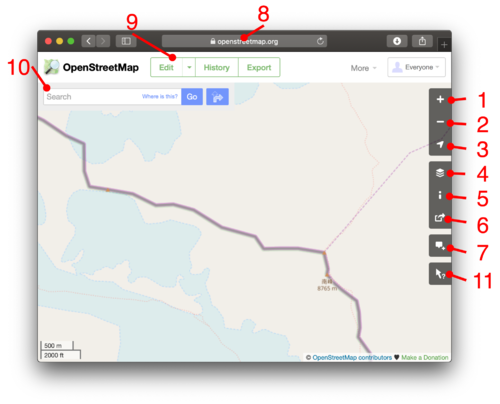
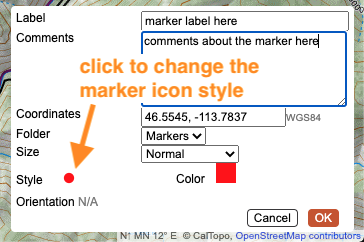
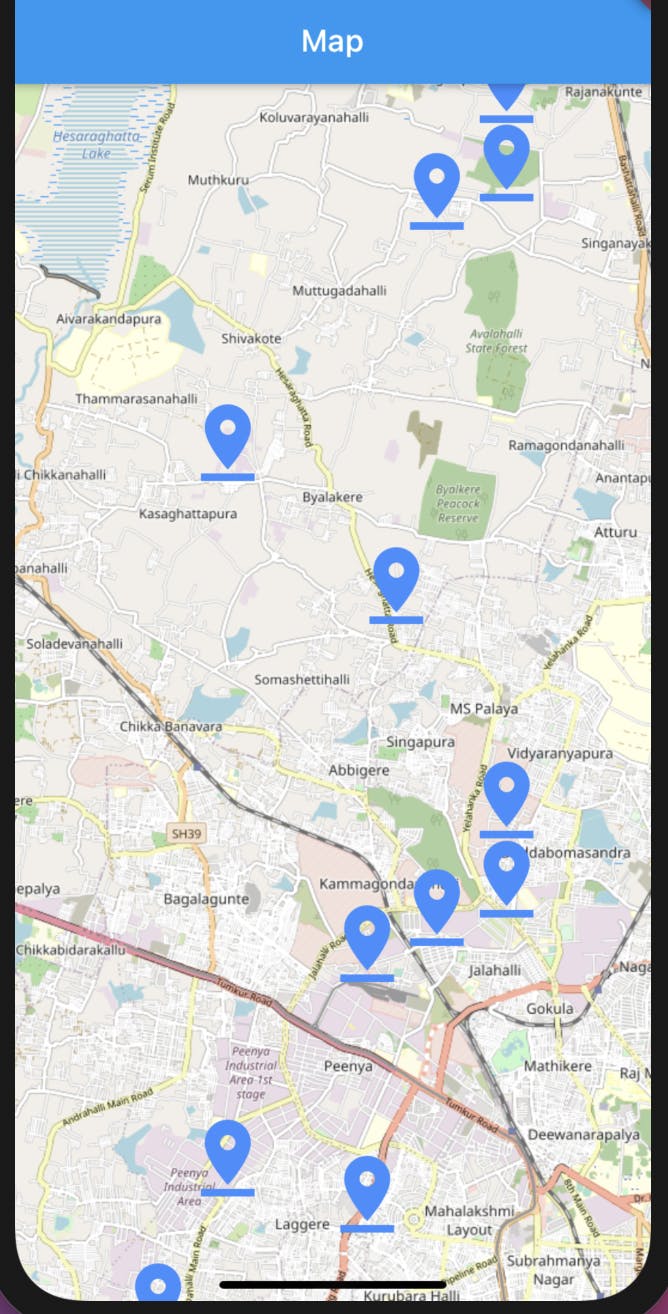
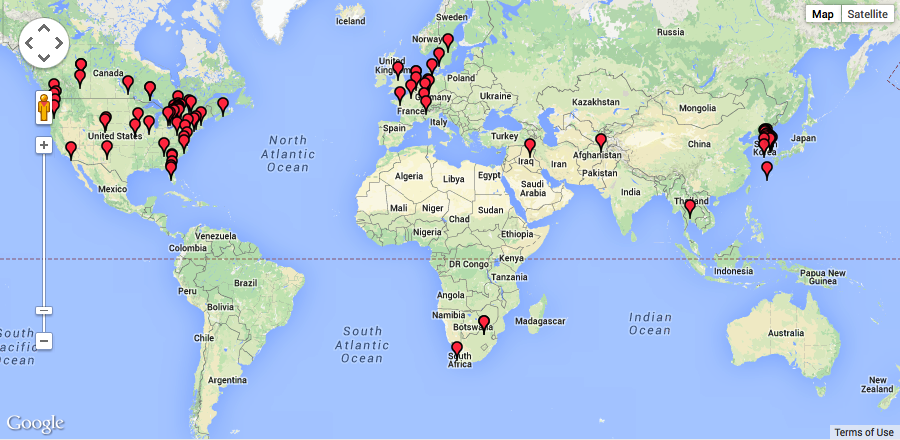
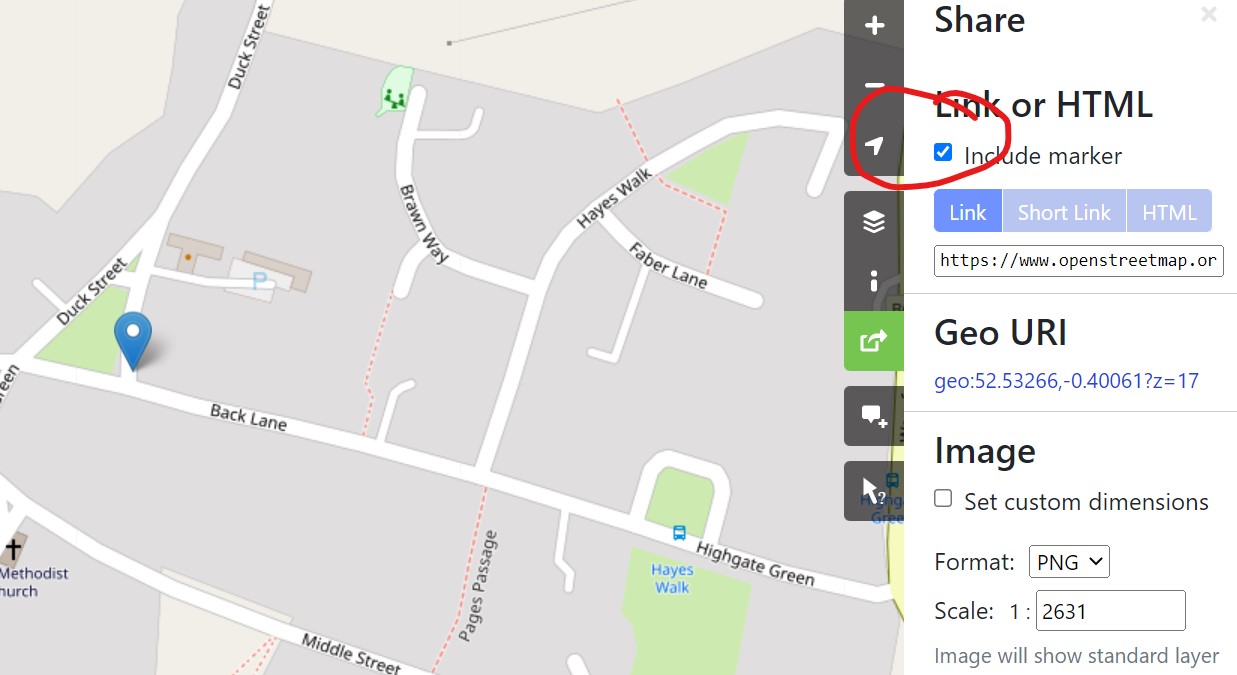
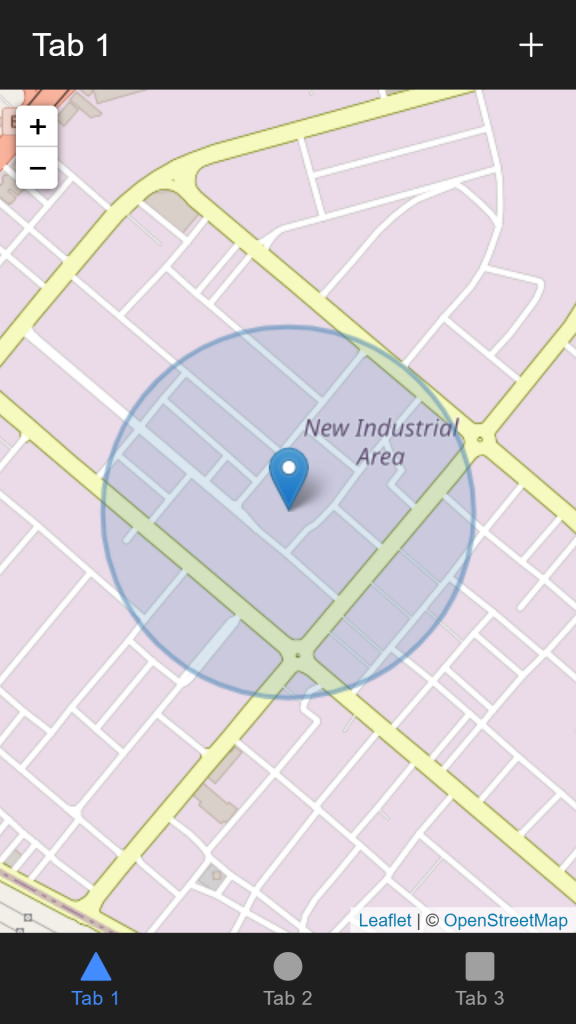
openstreetmap - Styled markers : how to get bouncing markers with location dots? - Geographic Information Systems Stack Exchange

GitHub - moovspace/map-marker-openlayers: OpenLayers map marker popup. Map delivery area. Find location from address, geolocation. Multiple markers with html popups. Import and export polygon with openlayers map..